Update
May 17th, 2024
Since this blogpost was initially published, the experimental FetchLater API was developed to replace the PendingPostBeacon API that we tested and reported on below. We've also tested FetchLater on real users behind the Chrome origin trial and found it to be as effective as the previous API: FetchLater successfully fires beacons 98% of the time.
Introduction
Analyzing real user monitoring sessions is sometimes like controlling a Mars exploration from earth. In one second, everything is looking in order. In the next, you lose contact and have no idea what has happened to the spaceship. Admittedly, the comparison is not flawless, but I just read The Martian by Andy Weir again, so please bear with me. After all, we are performance and UX detectives.
What redundant communication systems are for the Mars mission, unload beacons are for real-user monitoring. You use them to send last information when the user leaves the page. There are a bunch of relevant metrics like CLS and INP, as well as user events that are captured during a page visit and need to be reliably sent at the end of the page visit.
Developers have various more or less reliable events at hand to send data when a user is leaving the page, so let's see what the best options are. If you are interested in beaconing in general, we highly recommend to check out this post by Nic Jansma who also evaluated beacon reliability with a different focus. In this article, we will look at the different beaconing options you have and compare their reliability across the different major browsers.
Unload Beacons
We will look at the most common option to send data when the user leaves the page and compare their reliability across browsers and devices. We will compare the following options:
1. Option: unload event
addEventListener("unload", (event) => {
navigator.sendBeacon(url, JSON.stringify(data));
});
2. Option: beforeunload event
addEventListener("beforeunload", (event) => {
navigator.sendBeacon(url, JSON.stringify(data));
});
3. Option: pagehide event
addEventListener("pagehide", (event) => {
navigator.sendBeacon(url, JSON.stringify(data));
});
4. Option: visibilitychange event
addEventListener("visibilitychange", (event) => {
if (document.visibilityState === 'hidden') {
navigator.sendBeacon(url, JSON.stringify(data));
}
});
5. Option: PendingPostBeacon (origin trial in Chrome)
var beacon = new window.PendingPostBeacon(
url,
{
timeout: 60000,
backgroundTimeout: 0
});
beacon.setData(JSON.stringify(data));
Reliability in this context means what percentage of page views did successfully send the data. To test all events, we are sending data via the sendBeacon API. PendingPostBeacon automatically manages sending the data at the right time.
Benchmark
Measurements
The data in this comparison is based on 52 million page views over half a month on a globally operating e-commerce site. All data was sent from the same JavaScript file, and only page views have been considered that executed this JavaScript and were able to send data at all.
The exact results for your website will highly depend on browser and device distribution as well as the type of traffic that you have (i.e. how users abandon the page). That said, we think these results paint a pretty accurate picture of browser-level beaconing reliability in general.
Results
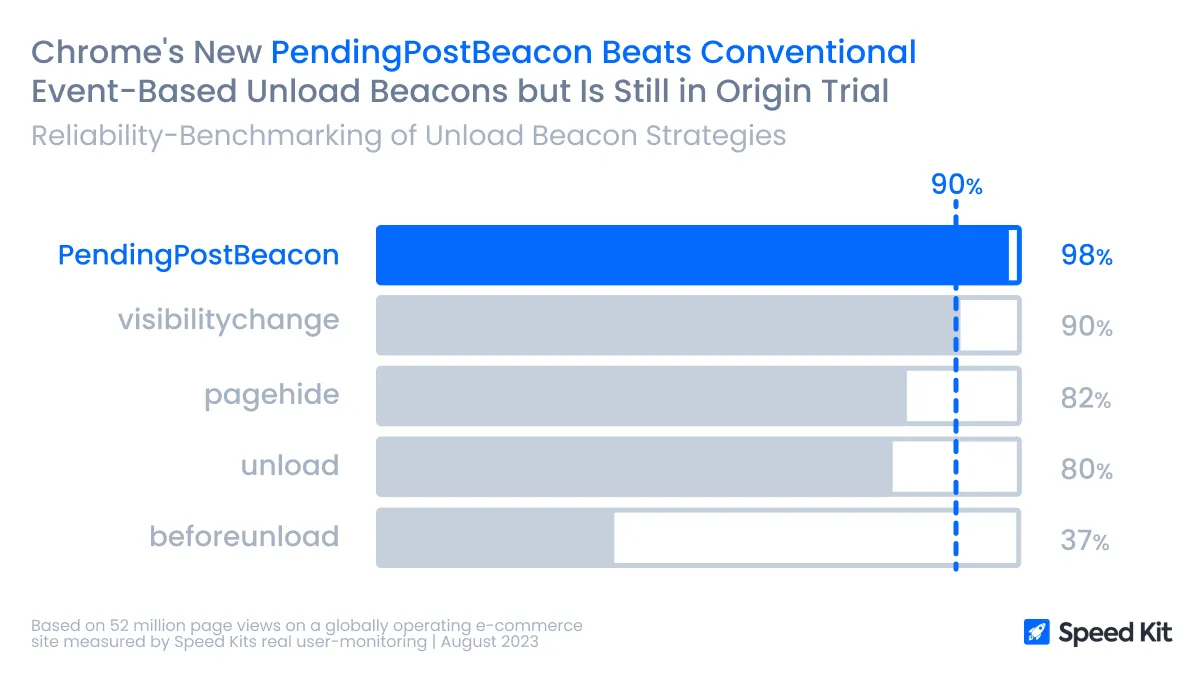
If you expected a near 100% reliability, you might be surprised to see that most event triggers don’t even come close. In general, you can expect to lose at least 10% of unload beacons. The one exception is the new PendingPostBeacon API in chrome, which shows an astonishing 98% reliability and outperforms all common unload beacon triggers comfortably. The features are only in origin trial in Chrome right now and implementation by other browser vendors are still outstanding, but it looks to be a great step in the right direction.

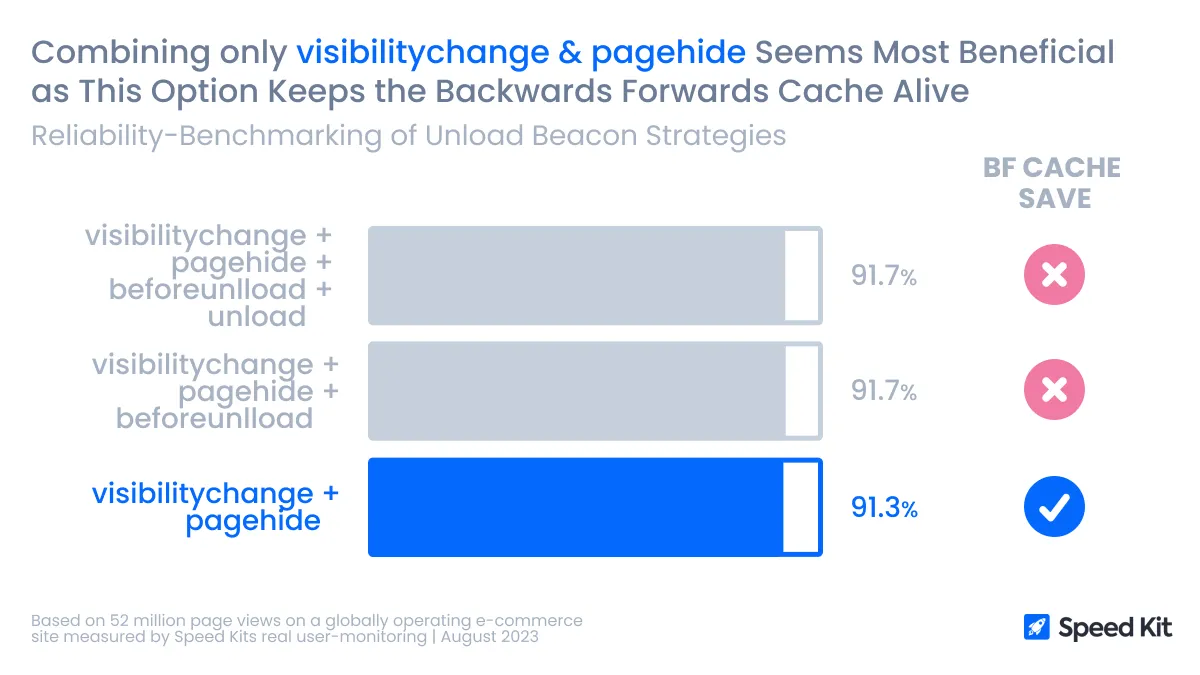
While waiting for the pending beacon API to land, naturally the next question is, which combination of event should I use for my unload beacon. Fortunately, the possible combinations with visibility change performance very similar, which leads us to an easy recommendation: Use visibilitychange and pagehide to send out unload beacons and stay away from unload and beforeunload as they prevent the browser from using the backward-forward cache (bfcache). If third-party scripts on your side are still using unload you can now even forbid this in Chrome.

Devices
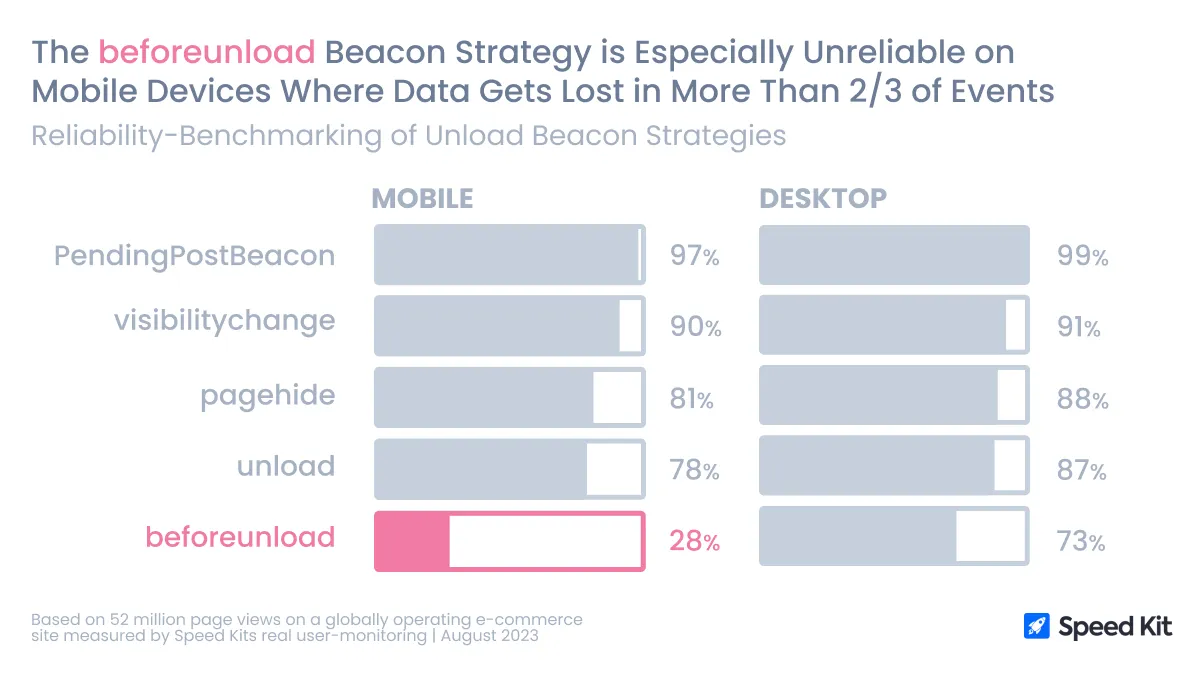
Recommendations aside, let's look a bit deeper into the numbers because there are some interesting insights to learn. Splitting the data into mobile and desktop (including tablet) data, we can see that mobile is generally more unreliable in comparison. It is especially visible in the before unload event that is not well-supported in mobile browsers, but it is also visible for all other events. This can be an important fact to know, as this might lead to desktop being slightly overrepresented in your when it comes to certain events captured with unload beacons.

Browsers
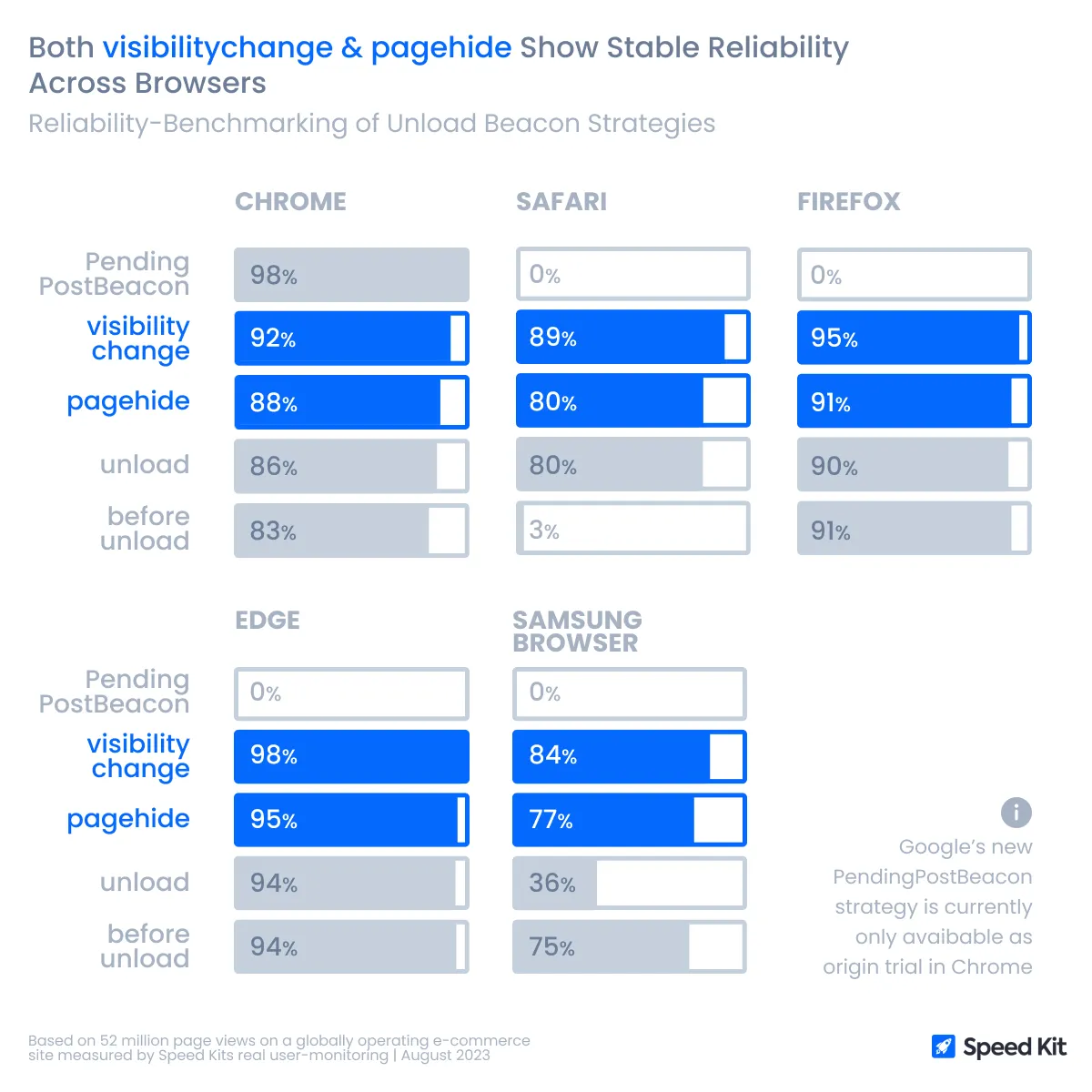
Also, browsers behave pretty differently in terms of reliability. Again, this can skew data, so you might want to be aware of this. The least reliable is Samsung Browser, which is used exclusively on mobile devices and tends to run on lower end devices compared to Safari, which might even have an impact here. Also, as you can see, the poor mobile performance of beforeunload is due to Safari not supporting it at all.

Conclusion
As the data shows, reliability is an issue when sending beacons during page leave. You get the best results by combining visibilitychange and pagehide to achieve 91% reliability. We strongly discourage you from using unload and beforeunload as they disable the browser’s backward forward cache (bfcache). They also do not really improve reliability. So our best option still means we are losing the data in 1 out of 10 cases. Nothing I would be happy with when controlling a Mars mission.
Fortunately, there is hope in the form of the PendingBeacon API. It is only an origin trial in Chrome for now, but results are extremely promising with 98% success rate in our trials. Also, the API does not only provide a much more reliable way to send beacons, but also improves the usability for developers a lot. The API version exposed in the origin trial is deprecated already in favor of fetchLater. API which promises the same capabilities but as a lower level API. Let’s hope browser vendors quickly jump on board and support this API universally.
Acknowledgements
Special thanks to Sophie Ferrlein for her help with data visualization and storytelling, as well as to Prof. Dr. Wolfram Wingerath for reviewing the article.


